

👩🌾
🐌
before we begin
(+)
(–)
| Checklist |
Link |
Description |
|
Download Visual Studio Code
|

|
VS Code is a code editor - it is the space where we will be writing
our
HTML.
|
|
Install VS Code
|
Mac
guide /
Windows
guide
|
|
Install Live Server extension

|
Live Server automatically updates our browser with the HTML we are
writing, allowing us to see
the
changes we make as we make them.
|
|
Install Prettier extension
|

|
Prettier is a syntax highlighter that will help us with reading
HTML.
|
👩🌾
🐌
One: Tuesday April 12
(+)
(–)
👩🌾
🐌
Two: Wednesday
(+)
(–)
👩🌾
🐌
Three: Thursday
(+)
(–)
👩🌾
🐌
hosting your HTML
(+)
(–)
| Checklist |
Guide |
|
visit GitHub on your browser
|

|
|
Create a new account or sign in
|

|
|
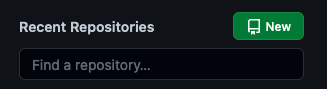
Create a new repository
|

|
|
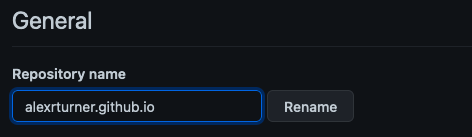
Give the repository the name username.github.io,
where
username
is your own username
|

|
|
visit the repository and upload your files. make sure that your homepage
is
titled
index.html
|

|
|
Wait about few minutes for the magic to spread through the WWW
|

|
|
visit and share your live webpage by following username.github.io
|
:)
|
👩🌾
🐌
links elsewhere
(+)
(–)
